- ナレッジ・ノウハウ
- 頼富 穰
【Page Speed Insigts】Webページの読み込み速度が遅い原因と対処法

Webの閲覧中、表示に時間がかかりイライラした経験はないでしょうか?
Webページの読み込みが遅いと、ユーザー集客の機会損失につながる可能性があります。また、SEOの視点でも悪影響となります。
今回は、Webページの読み込み速度が重要な理由、読み込み速度を測定する方法、読み込み速度が遅い場合の改善方法について解説します。
1人最大4社だから実現できる
まるで内製のようなWeb広告運用代行は「オーリーズ」
「コミュニケーションがスムーズで対応がスピーディー」「事業を理解して提案してくれる」といった
お声をいただいているオーリーズは、Web広告を起点に顧客の本質的な課題に向き合います。
【広告成果を最大化するオーリーズの特徴】
- 顧客の課題にコミットするため、担当社数は最大4社
- 運用者=顧客窓口だからスピーディーな仮説検証が可能
- 顧客の半数以上が「強く」おすすめしたいと評価
目次
Webページの読み込み速度は、なぜ重要?

1.SEOの評価(検索順位)への影響
Googleの公式発表によれば、Webページの読み込み速度は検索順位のアルゴリズムに影響するとされており、2021年6月から、Googleはユーザーエクスペリエンスの質を測る指標の一つである「Core Web Vitals」を検索順位を決定するシグナルに用いています。
Core Web Vitalsでは、
⑴画像や動画コンテンツが表示されるまでの待機時間を評価する指標(LCP)
⑵ユーザーが最初に行う操作の反応速度等を評価する指標(FID)
⑶ページコンテンツの視覚的な安定性を評価する指標(CLS)
の3指標によってユーザーエクスペリエンスの質を評価しています。
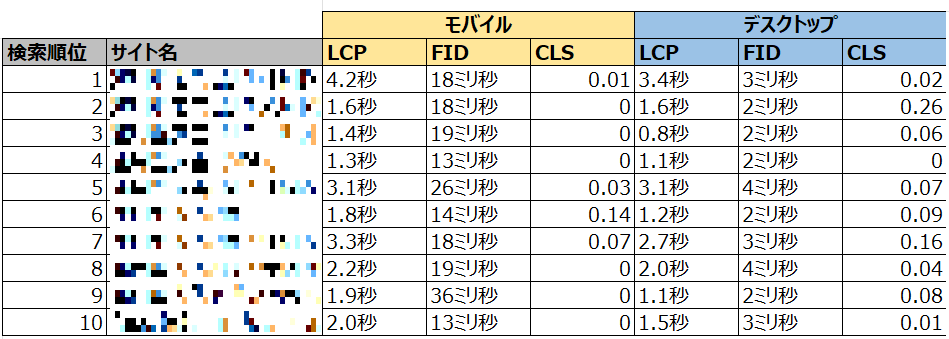
下記は「運用型広告」という検索語句で上位表示されたWebサイトの読み込み速度を調べてまとめたものですが、上位表示されているWebサイトだけあって「Core Web Vitals」の各指標が極端に低いものはありません。

💡 <各指標の判定基準>
・LCP・・・「良い」0~2.5秒「要改善」2.5~4.0秒「不十分」4.0秒以上
・FID・・・「良い」0~100ミリ秒「要改善」100~300ミリ秒「不十分」300ミリ秒以上
・CLS・・・「良い」0~0.1秒「要改善」0.1~0.25秒「不十分」0.25秒以上
検索順位を上げるためには「コンテンツの質を向上させる」「構造化マークアップ」「被リンク対策」など対策すべき項目が多岐に渡るため、読込み速度を上げただけで必ずしも検索順位が上がるわけではありませんが、ページ速度が極端に遅い場合は対策をしておいたほうが無難です。
参考:Google Developers「Core Web Vitalsについて」
2.サイトの離脱率・直帰率への影響
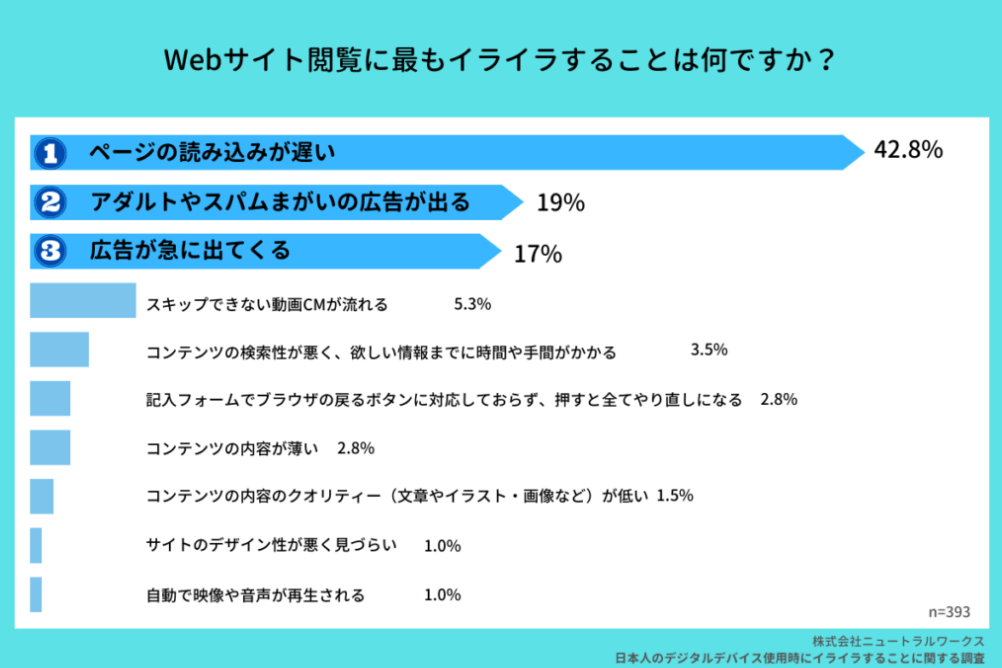
株式会社ニュートラルワークスの調査によれば、Webサイト閲覧時に最もイライラすることの第1位は「ページの読み込み速度が遅いこと」でした。

引用元:株式会社ニュートラルワークス「日本人のデジタルデバイス使用時にイライラすることに関する調査」
また、Googleの公式調査によれば、
- モバイルサイトの読み込みに3秒以上かかる場合、訪問したユーザーのうち約53%が閲覧をやめて離脱する
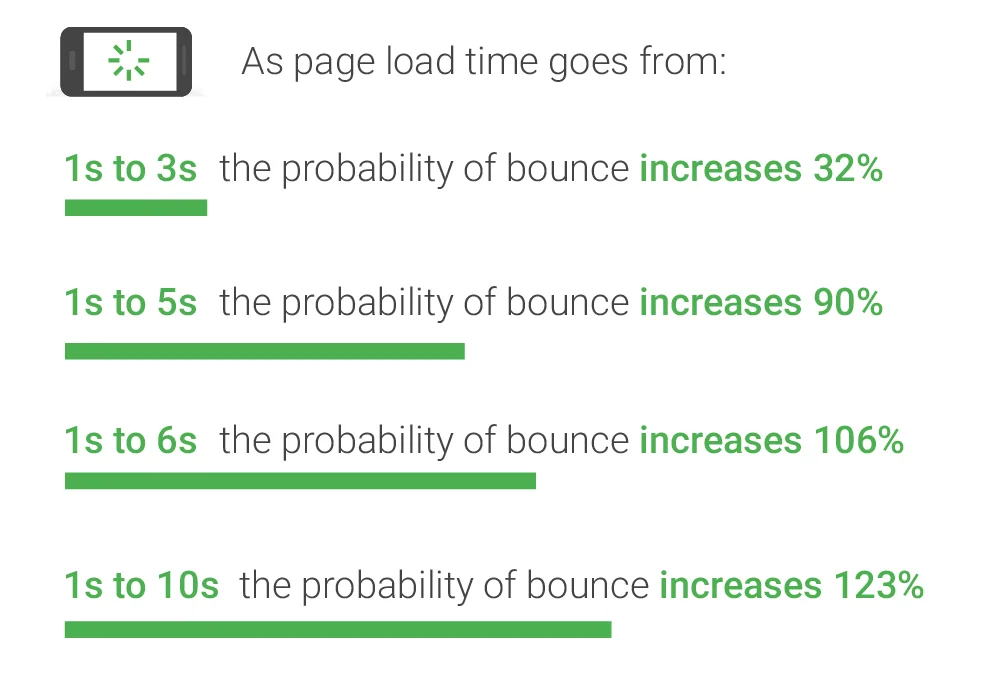
- ページの読み込み速度が
- 1秒→3秒に増えると直帰率が32%増加する
- 1秒→5秒に増えると直帰率が90%増加する
- 1秒→6秒に増えると直帰率が106%増加する
- 1秒→10秒に増えると直帰率が123%増加する
という報告もあります。

引用元:Think with Google「モバイルページ速度に関する調査データ」
Webページの離脱率・直帰率が高い場合は、読み込みの遅延によってユーザーが離脱している可能性が考えられます。
せっかく自社のサイトに興味をもって訪問してくれたユーザーが、Webサイトの表示が遅いことで途中離脱してしまうのはもったいないですよね。
直帰率・離脱率の高さに悩まれている場合は、一度ご自身が保有されているWebページの読み込み速度を調べてみることをおすすめします。
Webページの読み込み速度を調べる方法

1.代表的な測定ツール
Webページの速度を調べることができる、代表的なツールを4つご紹介します。
⑴PageSpeed Insights

「PageSpeed Insights」は、Googleが提供するWebサイトの速度を測定できる無料Webサービスです。
サイトのURLを入力するだけで、モバイル、デスクトップ端末のサイトパフォーマンスを調べることが出来ます。
⑵Lighthouse

同じくGoogleが提供するサイトパフォーマンスの診断ツールです。
「PageSpeed Insights」がWebサービスであるのに対し、「Lighthouse」はGoogle Chromeの拡張機能であるため、利用者の実行環境によって計測スコアが変動します。
⑶GTmetrix

「GTmetrix」は、カナダに本社を置くG.T.netが提供するサイトスピードの診断ツールです。
アカウント登録をするとサイトテストのロケーションを海外に選択できるため、海外のユーザー向けの情報発信や集客を行っている場合に相性が良いツールです。
⑷Google Analytics
2023年7月に利用が不可能となった「ユニバーサルアナリティクス(UA)」にはサイト全体の読込み速度を表示する機能がありましたが、移行先の「Google アナリティクス 4(GA4)」にはサイト速度を測定する機能がありません。
サイト速度が知りたい場合は上記⑴~⑶のツールを活用することが大半だと思いますが、どうしても「Google アナリティクス 4」でサイト速度を計測したい場合は、下記サイトで紹介されているタグの実装を試してください。
2.「PageSpeed Insights」で測定する方法
今回は、「PageSpeed Insights」の基本的な操作方法についてご紹介します。
⑴URLを入力する
まず、「PageSpeed Insights」にアクセスし、読み込み速度を調べたいページのURLを入力。画面右の「分析」ボタンをクリックしましょう。今回は、例としてオーリーズのコーポレートサイトのURLを入力しています。
URLがわかれば、自社のWebサイトだけでなく競合他社のWebサイトも調査することもできます。

⑵診断結果を確認する
URLを入力してしばらく待つとサイトの診断結果が表示され、モバイル(携帯電話)とデスクトップ両方の環境を想定した読み込み速度、パフォーマンススコアが表示されます。
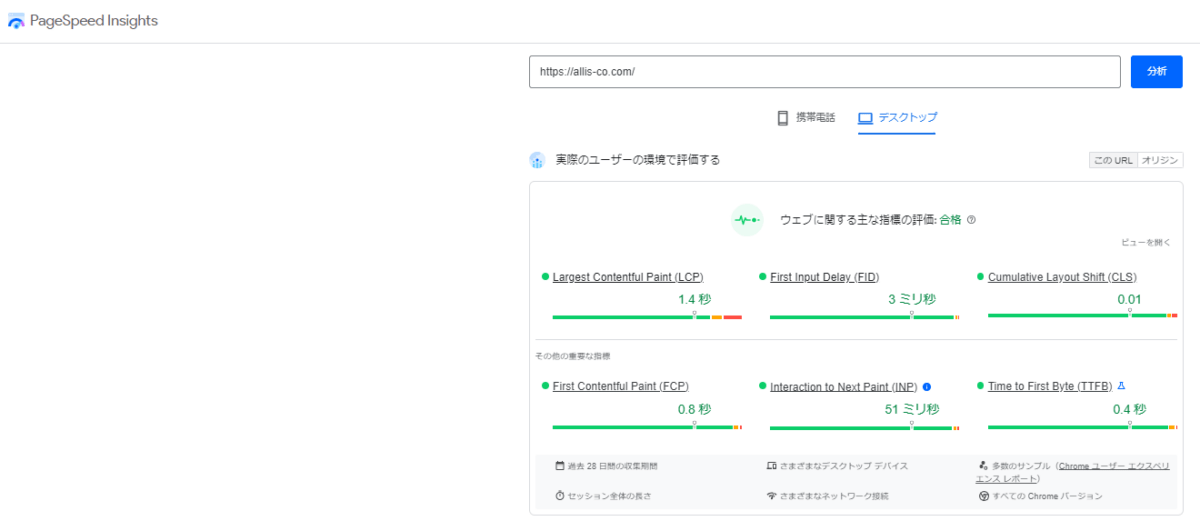
①読込み速度を確認する
Googleがページの表示速度の判断に使用しているデータである「Chrome UX Report」からレポートを閲覧することができます。
(下記に表示されているデータは各診断ごとの数値ではなく、過去28日間の収集データを基にGoogleが算出した数値となります。)

| Largest Contentful Paint (LCP) | 画像や動画、見出しなどページのメインコンテンツが表示されるまでにかかった時間を表す指標 |
| First Input Delay (FID) | クリックやタップなどユーザーの初回操作に対する反応速度を表す指標 |
| Cumulative Layout Shift (CLS) | 画像や広告の表示などページコンテンツの視覚的な安定性を表す指標 |
| First Contentful Paint (FCP) | ユーザーがURLをクリックしてからページが表示されるまでの時間を表す指標 |
| Interaction to Next Paint (INP) | クリックやタップなどユーザーがページ内で行った全操作に対する反応速度を表す指標 |
| Time to First Byte (TTFB) | 最初の1バイトを受け取るのにかかる時間。ブラウザがサーバーからデータを受け取る速さを表す指標 |
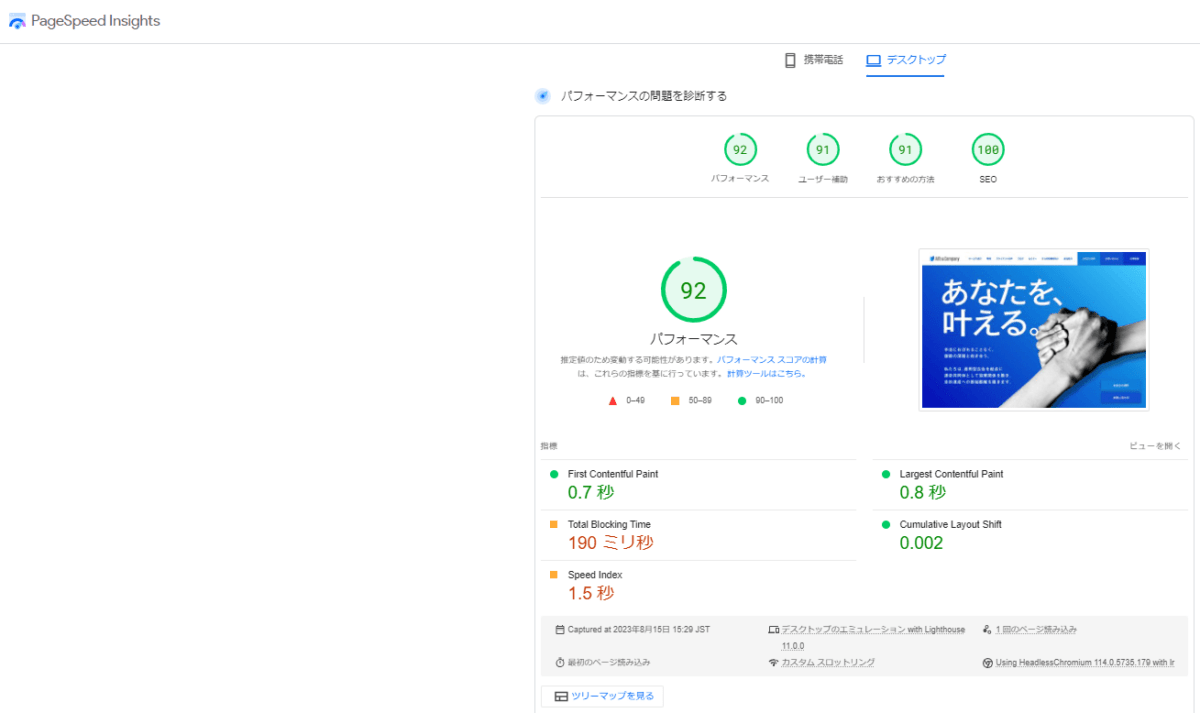
②パフォーマンススコアを確認する
「Lighthouse」の分析結果を基に、Webサイトの表示に関するパフォーマンスの度合いを確認することができます。
(緑色の場合は速度が速い、黄色は普通、赤は遅いといった形で分かりやすく可視化してくれます)

| Total Blocking Time | メインスレッド(ページの読込みや画像表示などのプログラム)がブロックされている時間を表す指標 |
| Speed Index | ページコンテンツがどれだけ目に見える形で表示されているかを示す指標 |
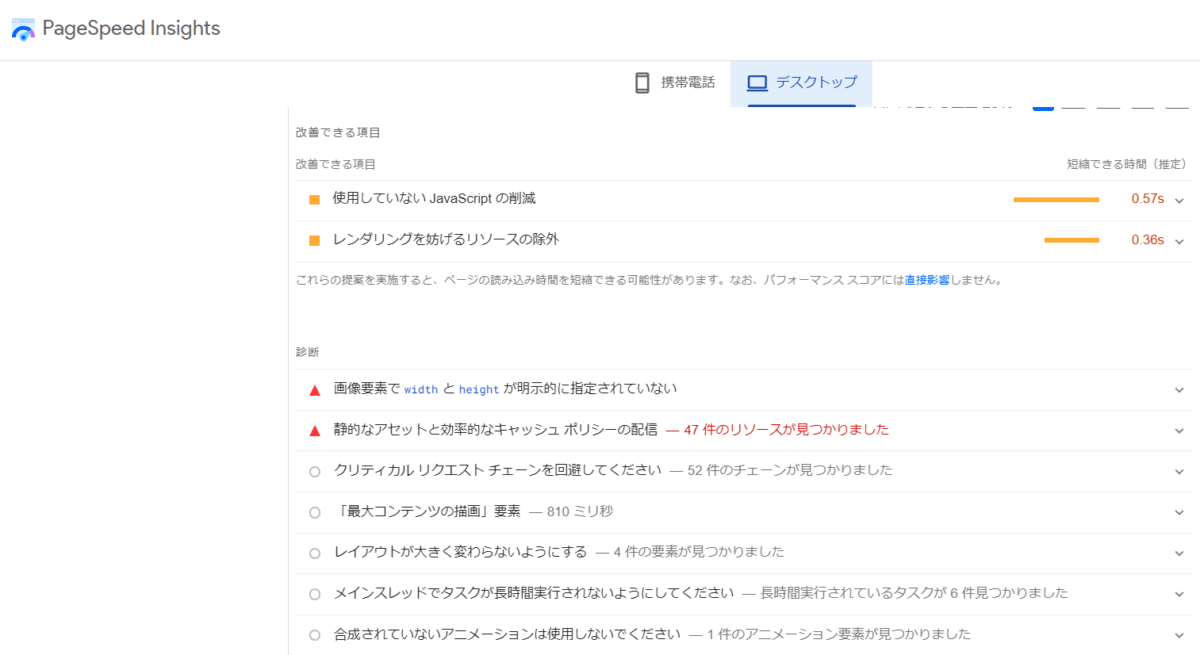
⑶改善点を確認する
改善したほうが良い項目がオレンジ、優先的に改善すべき項目が赤色で示されます。
各項目の右隅のタブを開くと詳細が確認できます。

3.「PageSpeed Insights」を利用する際の注意点
⑴スコアが変動する可能性がある
「PageSpeed Insights」では、同じURLであっても、調査している際のネットワークやハードウェアによってパフォーマンススコアが変動する可能性があります。
測定ごとにスコアの誤差があることを理解した上で、より正確な数値を見たい場合は複数回診断を行いましょう。
参考:公式ヘルプ よくある質問(FAQ)「実行するたびにパフォーマンス スコアが変わるのはなぜですか?ページは何も変更していません。」
⑵モバイルはPCよりスコアが低くなりやすい
「PageSpeed Insights」では、モバイルのスコア測定について4G通信を前提としているため、実際のパフォーマンスよりも低く測定される傾向にあります。
モバイルのスコアがデスクトップと比べて低いことを過度に心配する必要はありませんが、一方で、GoogleはモバイルフレンドリーなサイトをSEO評価の基準に入れているので、モバイルのスコアが赤の場合は対策の優先度を上げたほうが良いでしょう。
参考:公式ヘルプ「PageSpeed Insights でのモバイル分析」
⑶データ量の多いサイトはスコアが低く出やすい
一般的には、ページのデータ量が大きくなればなるほどサイトが重くなり、ページが表示されるまでの速度は遅くなるため、画像などデータ量の多いECサイトなどは「PageSpeed Insights」のスコアが低くなりがちです。
株式会社デザインファミリーの独自調査によれば、国内通販上位300社の「PageSpeed Insights」のスコアを分析した結果、
- スコアが55点であれば上位16%
- スコアが80点であれば上位2%
になると説明しており、ECサイトでは40点台後半ほどが平均的なスコアだと述べています。
業界やサイトの特性によって平均値は様々であるため、「PageSpeed Insights」の数値だけを鵜呑みにするのではなく、競合他社と比較して自社サイトのパフォーマンスを評価するのも一つの手です。
細かな用語の定義などはPageSpeed Insightsのヘルプページをご参照ください。
参考:公式ヘルプ「PageSpeed Insightsについて」
Webページの読み込み速度の改善法

ここからは、「PageSpeed Insights」の改善項目に沿って、Webページの読み込み速度を上げる代表的な方法を解説していきます。
以下の項目は全てのサイトに当てはまるわけではないので、「PageSpeed Insights」で表示された関連項目から優先的に対応していくようにしましょう。
レンダリングを妨げるリソースを除外する
レンダリングとは、WebブラウザがHTMLやCSS等のコードを読み取ってWebページをブラウザ上に表示することを指します。
WebページにJavaScriptやCSS等の外部ファイルが多くサイズが重くなっている場合などは、ブラウザのレンダリングがブロックされWebページの表示が遅くなる可能性があります。
可能であれば、読込みを妨げている外部ファイルを削除し、難しい場合は非同期通信(async)と読込み遅延(defer)で制御しましょう。
(また、WordPressを使っている場合はAutoptimizeというプラグインで解決できる場合もあります。)
参考:公式ヘルプ「レンダリングを妨げる JavaScript を削除する」
参考:公式ヘルプ「CSS の配信を最適化する」
画像を最適化する
画像はテキストと比べてデータ量が多く、サイトが重くなる原因となることが多いです。
画像のリサイズや圧縮、ファイル形式の変更後に読み込み速度の変化を確認した上で、それでも問題があると考えられる場合は画像を一部削除することも検討しましょう。
使用していないJavaScript/CSSを削除する
Webページの表示に関係のないコードを削除することで、読み込み速度が改善する場合があります。
使用していないJavaScript/CSSは以下の手順で確認できます。
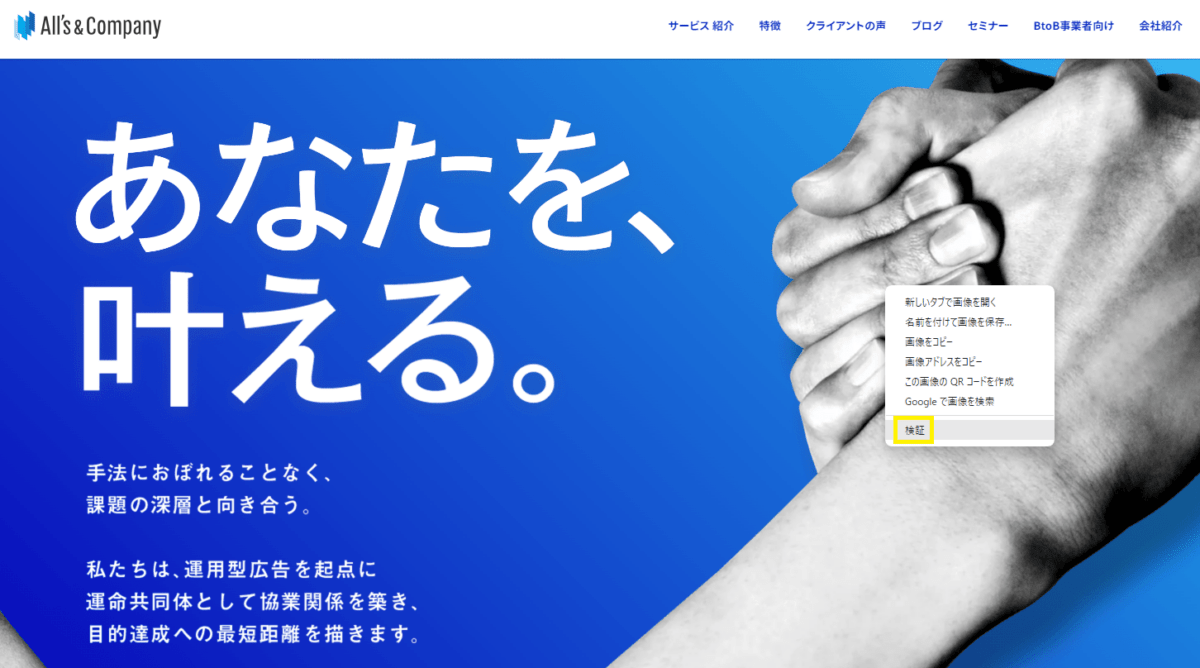
⑴対象ページ上で右クリック→「検証」を選択

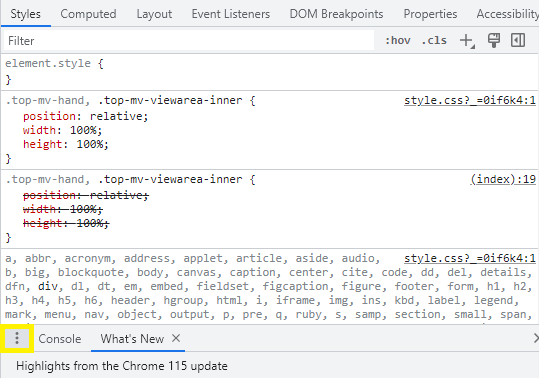
⑵ディベロッパーツールの「Coverage」タブをクリック
ディベロッパーツールが立ち上がったら、下部に「Coverage」というタブが表示されているか確認しましょう。
表示されていない場合は、下記画像のように左隅の「︙」→「Coverage」の順でクリックしてください。

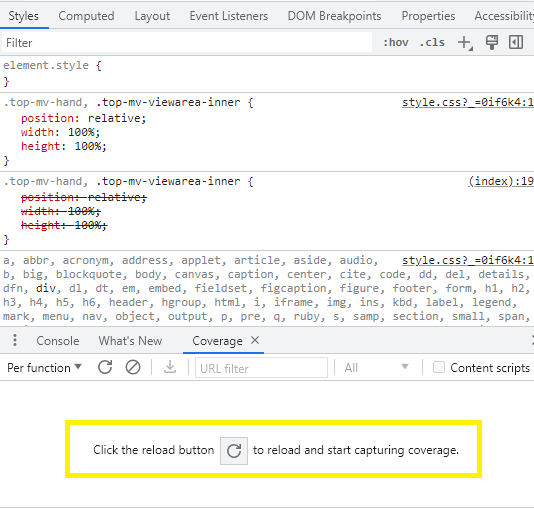
⑶JavaScript/CSSを表示する
さきほどの「Coverage」タブの下に「Click the reload button to reload and start caputuring coverage.」と表示されているので、真ん中のリロードボタンを押しましょう。

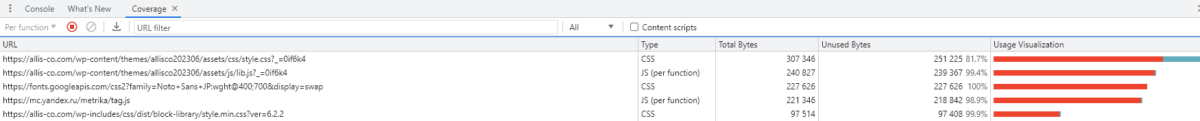
するとページ内で使用しているJavaScript/CSSが一覧で表示されるので、画面下部の右隅に表示されている「Usage Visualization」をチェックします。

この赤色青色で表示されているグラフが、各データの使用率を表しており、赤色が不使用の割合、青色が使用の割合を示しています。
グラフ全体が長く赤色の割合が多いものは優先的に削除か修正する対象になる可能性が高いです。
JavaScript/CSS/htmlを圧縮する
JavaScript/CSS/htmlなど、全体のコード量を少なくすることでWebページの読み込み速度が改善する可能性があります。
空白や改行、コメントなども含めてコード量を少なくできないか検討してみましょう。
サーバーの応答時間を改善する
サーバーの応答時間が推奨値(200ミリ秒以上)を超えている場合に検出される改善項目です。
要因は様々考えられるため、サーバーのメモリ不足やCPUの消費状況、アプリケーション、データベースクエリなど疑わしい部分から確認をしていきましょう。
WordPressの場合はプラグインの影響を受けている場合も考えられるため、使用していないプラグインを削除したり、バージョンアップを行うとサーバーの応答時間が改善する場合もあります。
Webフォントの取り扱いに注意する
Webフォントとは、インターネット・サーバー上に保存されているフォントを呼び出し、表示する仕組みです。
「PageSpeed Insights」で「ウェブフォント読込み中のテキストの表示」と表示されている場合は、Webフォントを多用しない、CSSで「font-display」を使ってWebフォントの読み込みが完了する前にテキストが表示されるようにするなどして対策しましょう。
参考:font-display
まとめ
今回は、Webページの読み込み速度が重要な理由と実際に速度を調べる方法、そして速度が遅い場合の対応策についてご紹介しました。
「PageSpeed Insights」で定期的に速度を確認をしてスコア改善を図っていくのがおすすめですが、スコアを高くすること自体が目的なのではなく、読み込み速度を短くすることで、閲覧のストレスを軽減し、ユーザビリティを上げることが重要です。
Webページのパフォーマンスを上げる参考材料の一つとして、ぜひご活用ください。
1人最大4社だから実現できる
まるで内製のようなWeb広告運用代行は「オーリーズ」
「コミュニケーションがスムーズで対応がスピーディー」「事業を理解して提案してくれる」といった
お声をいただいているオーリーズは、Web広告を起点に顧客の本質的な課題に向き合います。
【広告成果を最大化するオーリーズの特徴】
- 顧客の課題にコミットするため、担当社数は最大4社
- 運用者=顧客窓口だからスピーディーな仮説検証が可能
- 顧客の半数以上が「強く」おすすめしたいと評価