- ナレッジ・ノウハウ
- オーリーズ編集部
【cookie】ブラウザ上でgclidを確認・取得する方法

Google広告にオフラインコンバージョンをgclidベースでアップロードをする際に、「そもそもgclidってブラウザ上でどうやって見れるんだっけ?」「どうやってJavascriptで取得できるんだっけ?」についてキャッチアップする必要があったので、その方法を簡単に共有します!
そもそも、「gclidって?」とか「オフラインコンバージョンのアップロードって?」といった疑問については、下記の記事が参考になると思います。
1人最大4社だから実現できる
まるで内製のようなWeb広告運用代行は「オーリーズ」
「コミュニケーションがスムーズで対応がスピーディー」「事業を理解して提案してくれる」といった
お声をいただいているオーリーズは、Web広告を起点に顧客の本質的な課題に向き合います。
【広告成果を最大化するオーリーズの特徴】
- 顧客の課題にコミットするため、担当社数は最大4社
- 運用者=顧客窓口だからスピーディーな仮説検証が可能
- 顧客の半数以上が「強く」おすすめしたいと評価
Chromeのデベロッパーツールでgclidを確認する方法
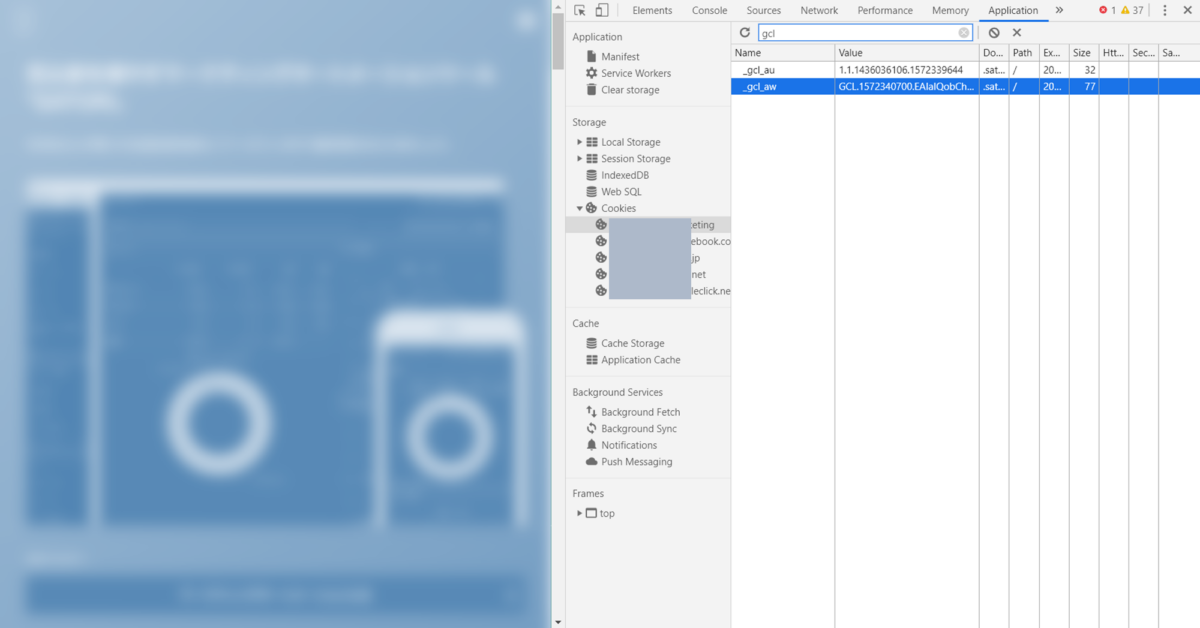
デベロッパーツールを開いて(chromeでF12)、
👉🏼 デベロッパーツール > Application > Storage > Cookies > 「_gcl_aw」のvalue
で確認することができます。
valueは、「GCL.hoge1.hoge2」と、「.」で繋がれた3つの文字列の要素で構成されているようです。そのうち、最後尾のhoge2がgclidにあたります。

Javascriptでgclidを取得する方法
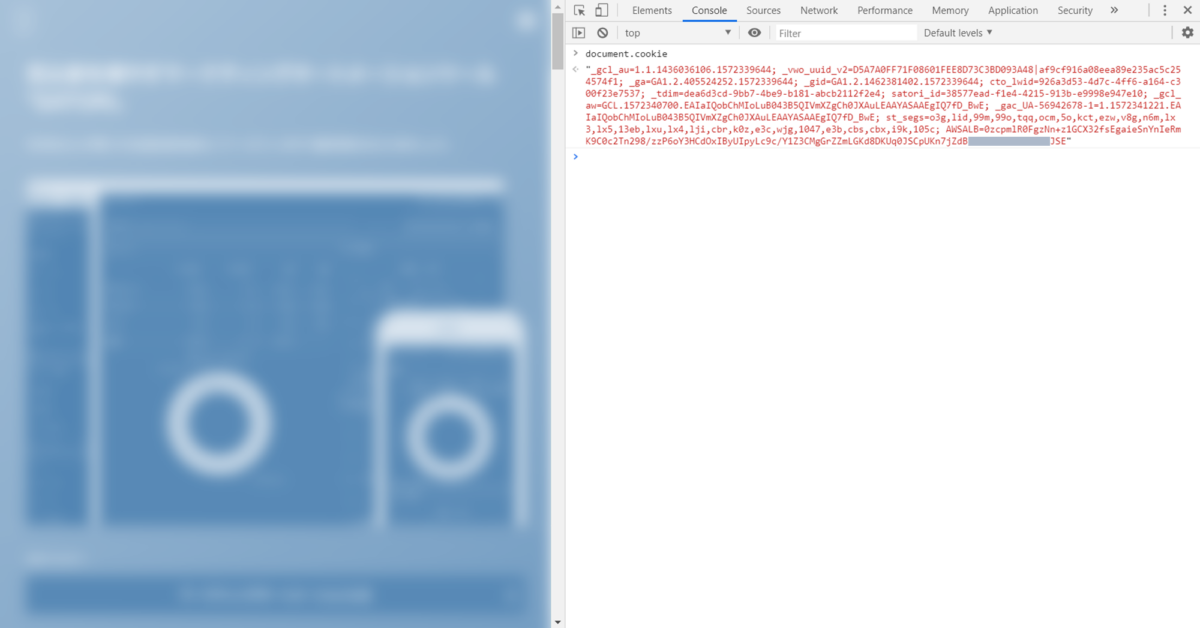
gclidはcookieの中に格納されていますが、「document.cookie」のスクリプトでcookieの情報を出力できます。コンソールで出力したのが以下。

これだとcookie情報が全部出力されてしまうので、gclidの文字列だけを取得したいときは以下のスクリプトで「gclid」の変数に格納できます。
var cookies= document.cookie;
var keystr= “_gcl_aw=”;
var matchPos= cookies.indexOf(keystr);
var cookieValue= “”;
if (matchPos!=-1) {
var valueStart= matchPos+ keystr.length
var valueEnd= cookies.indexOf(“;”,valueStart);
if (valueEnd!=-1) {
cookieValue= cookies.substring(valueStart, valueEnd);
}else {
cookieValue= cookies.substring(valueStart);
}
cookieValue= decodeURIComponent(cookieValue);
var arrayGclid= cookieValue.split(“.”)
var arrayGclidNum= cookieValue.split(“.”).length
var gclid= arrayGclid[arrayGclidNum-1]
}
スクリプト作成の際に参考にした情報がこちら。
- 参考サイト
以上、gclidの確認方法でした!
1人最大4社だから実現できる
まるで内製のようなWeb広告運用代行は「オーリーズ」
「コミュニケーションがスムーズで対応がスピーディー」「事業を理解して提案してくれる」といった
お声をいただいているオーリーズは、Web広告を起点に顧客の本質的な課題に向き合います。
【広告成果を最大化するオーリーズの特徴】
- 顧客の課題にコミットするため、担当社数は最大4社
- 運用者=顧客窓口だからスピーディーな仮説検証が可能
- 顧客の半数以上が「強く」おすすめしたいと評価