- ナレッジ・ノウハウ
- 中野 亮
ECサイトには必須!GA4で計測すべきeコマースイベントとその実装方法

Eコマース事業者にとって、ユーザーの購買行動の詳細な分析を出来ているか否かは、事業グロースの大きな分かれ目と言っても過言ではありません。
GA4(Googleアナリティクス4)は、無料で様々な分析ができるため、ECサイトの運用するうえで必須のツールと言ってもよいでしょう。しかし、その実装方法や活用方法を難解に感じる方も多いかと思います。
今回は、ECマーケターの方向けに、
- GA4で何が計測できるのか?なかでも何が必須なのか?
- GA4はどうやって実装するのか?
- GA4に反映した数字をどう見るのか?
を分かりやすくご説明します。
ECサイトの分析・EC広告の改善に困ったら
事業理解と課題へのコミット力が強みの「オーリーズ」
EC広告効果計測・運用改善に迷ったら、環境構築から広告成果改善まで
ノウハウを多数発信しているオーリーズにご相談ください
【広告成果を最大化するオーリーズの特徴】
- 顧客の課題にコミットするため、担当社数は最大4社
- 運用者=顧客窓口だからスピーディーな仮説検証が可能
- 顧客の半数以上が「強く」おすすめしたいと評価
目次
ECサイトで計測すべきGA4の項目は?

ECサイトは、ユーザーがサイト来訪してから購入に至るまでに閲覧するページがある程度固定されており、どのステップのページを閲覧したかの情報を送ることで、それぞれの歩留まりを把握できます。
また、それぞれのステップにおいて商品情報も合わせて計測することが重要です。(例:商品詳細ページならどの商品を閲覧したのか、購入なら何の商品をいくつ購入したのか)
計測できるイベントは多岐に渡りますが(※後述)、ECサイト運用で必須といえるイベントは以下の4つです。
| イベント名 | 詳細 |
|---|---|
| view_item | ユーザーが商品詳細ページを閲覧 |
| add_to_cart | ユーザーがショッピングカートに商品を追加 |
| begin_checkout | ユーザーが購入手続きを開始 |
| purchase | ユーザーが購入手続きを完了 |
なぜこの4つが必須かというと、これらを計測できていれば購入までの歩留まり状態をおおよそ把握できるためです。
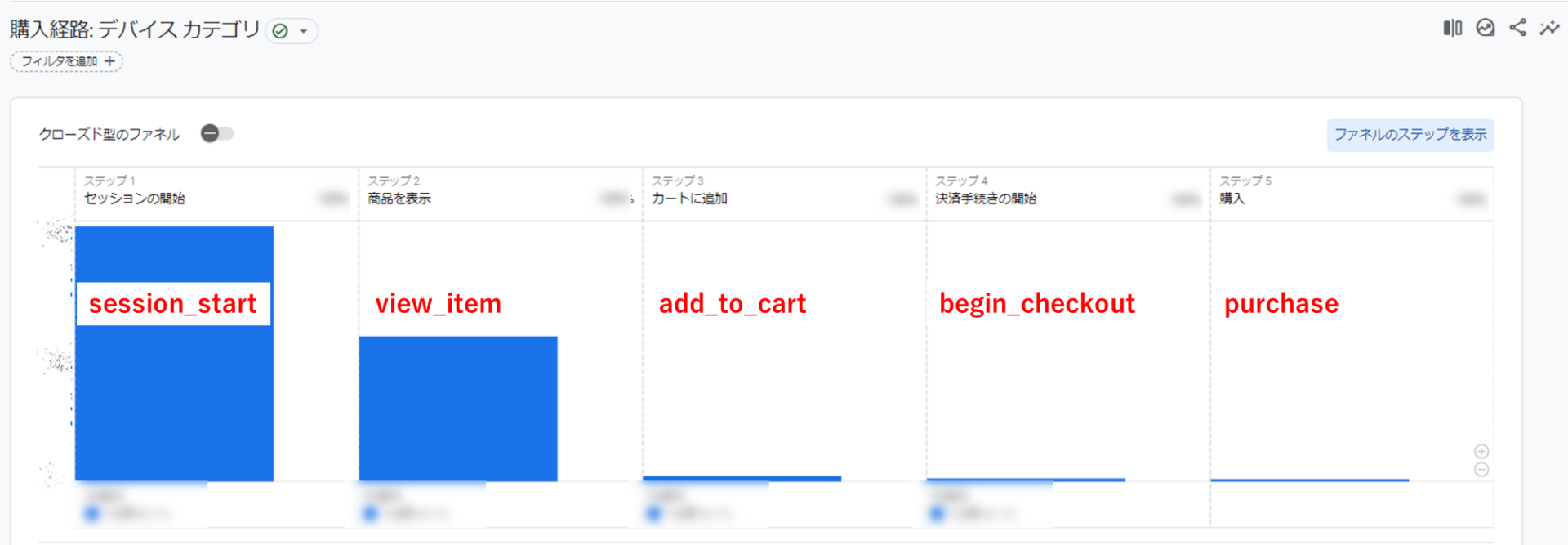
GA4には「購入経路」という歩留まり分析画面があるのですが、これらを把握する仕様になっています。

これ以外の情報(例:お気に入り登録)ももちろん計測することはできます。詳細は応用編のパートに記載します。
ECサイトでGA4を実装する方法

ここからは、具体的にECサイトでGA4を実装する方法をご紹介します。一例として購入(=purchaseイベント)を計測する方法を記載します。
※以下、Google Tag Manager(以下GTM)を使って、GA4を実装しているケースで記載します。
1.購入完了画面に、購入商品の情報を追加する
これはサイト管理者・エンジニア担当が対応する領域ですが、購入完了画面に購入商品の情報を追加することが最初のステップです。
実装方法はいくつかありますが、一般的に用いられるデータレイヤーを活用した記述でご紹介します。
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'purchase',
'ecommerce': {
'transaction_id': 'A1234-56789',
'value': '3000',
'currency': 'JPY',
'items': [
{
'item_id': '12345',
'item_name': '商品A',
'item_brand': 'ブランドA',
'price': '3000',
'quantity': '1',
}]
}
});
※どういう条件でどのような出力にするかはサイトの仕様に依存するため、サイト管理者・エンジニア担当にGoogle公式ヘルプを共有・相談のうえで判断しましょう
- eコマース向けのイベント一覧:オンライン販売向け – [GA4] 推奨イベント – アナリティクス ヘルプ
- purchaseイベントのパラメータ一覧:purchase – 推奨イベント | Google Analytics | Google for Developers
- itemsのパラメータ一覧:商品アイテム パラメータ – 推奨イベント | Google Analytics | Google for Developers
2.GTMでGA4にデータを送る
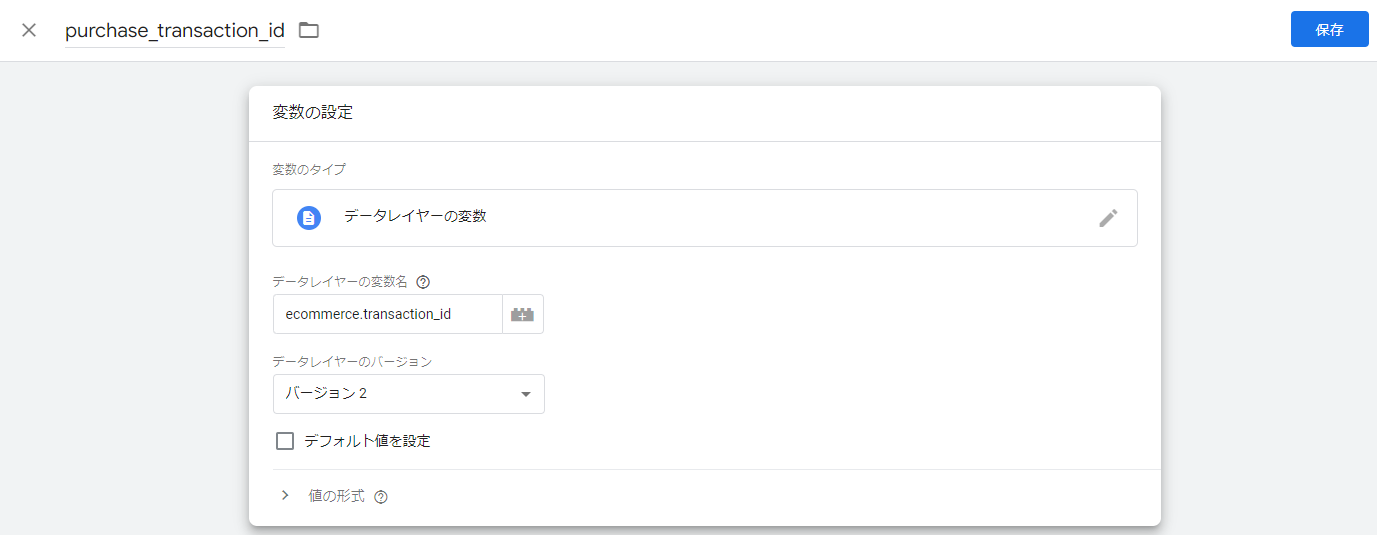
まず、GTMで必要なデータに変数を設定します。
transaction_idを設定する場合は、下図のように設定します。

同じ手順でvalue、currency、itemsとそれぞれ設定します。
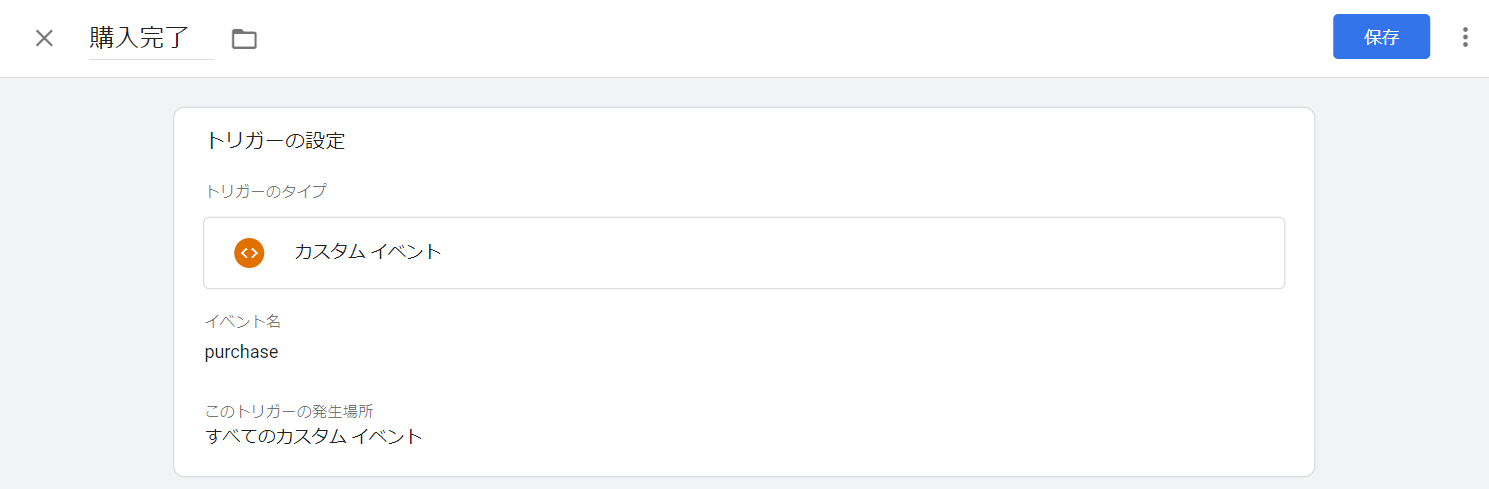
次いでトリガーを設定します。

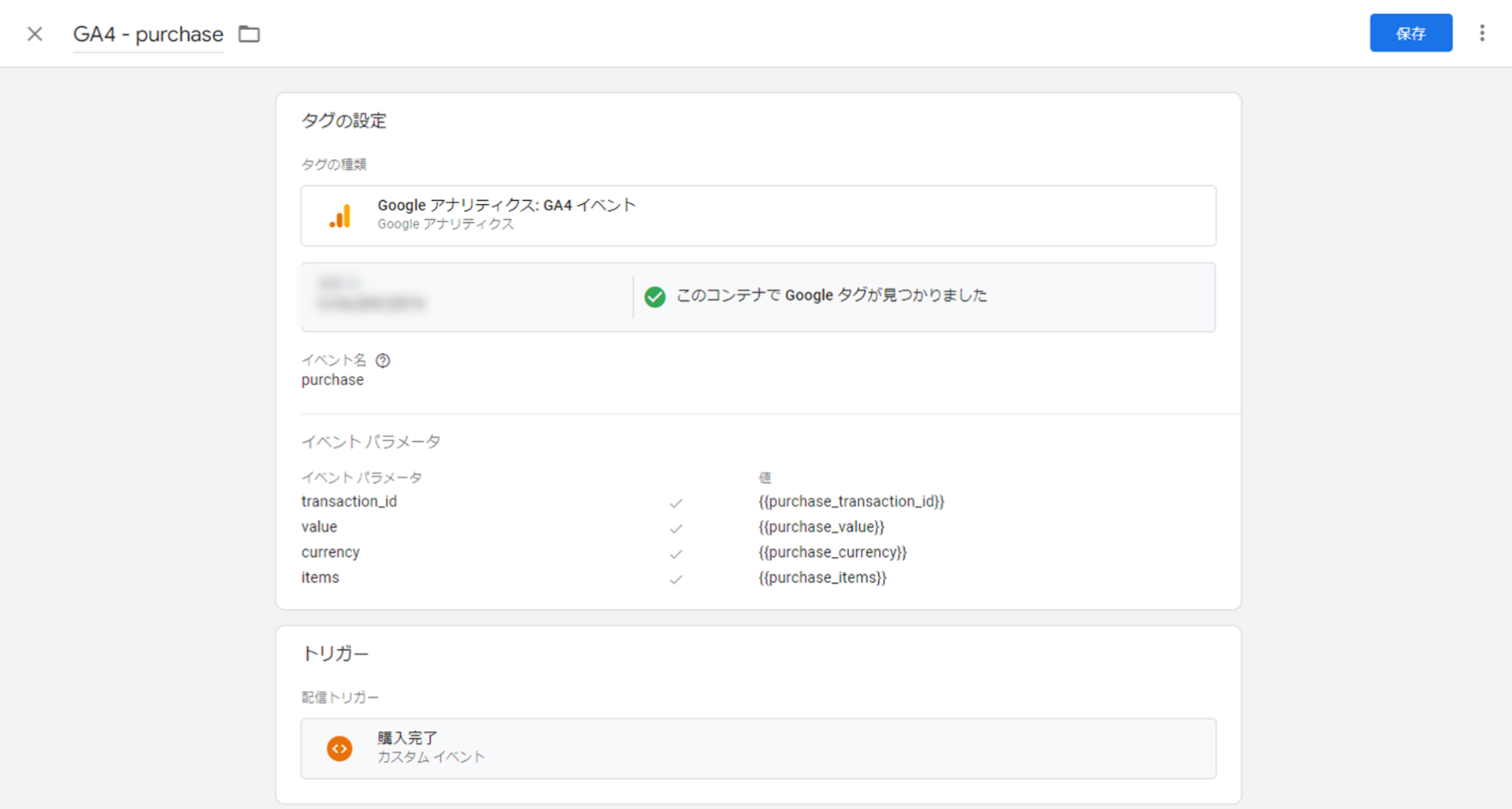
最後に、タグを設定します。

これを公開すれば、GA4に購入情報が送られる状態となります。
同じ要領で、view_item、add_to_cart、begin_checkoutの実装をしていきましょう。
ECサイトにおけるGA4の見方
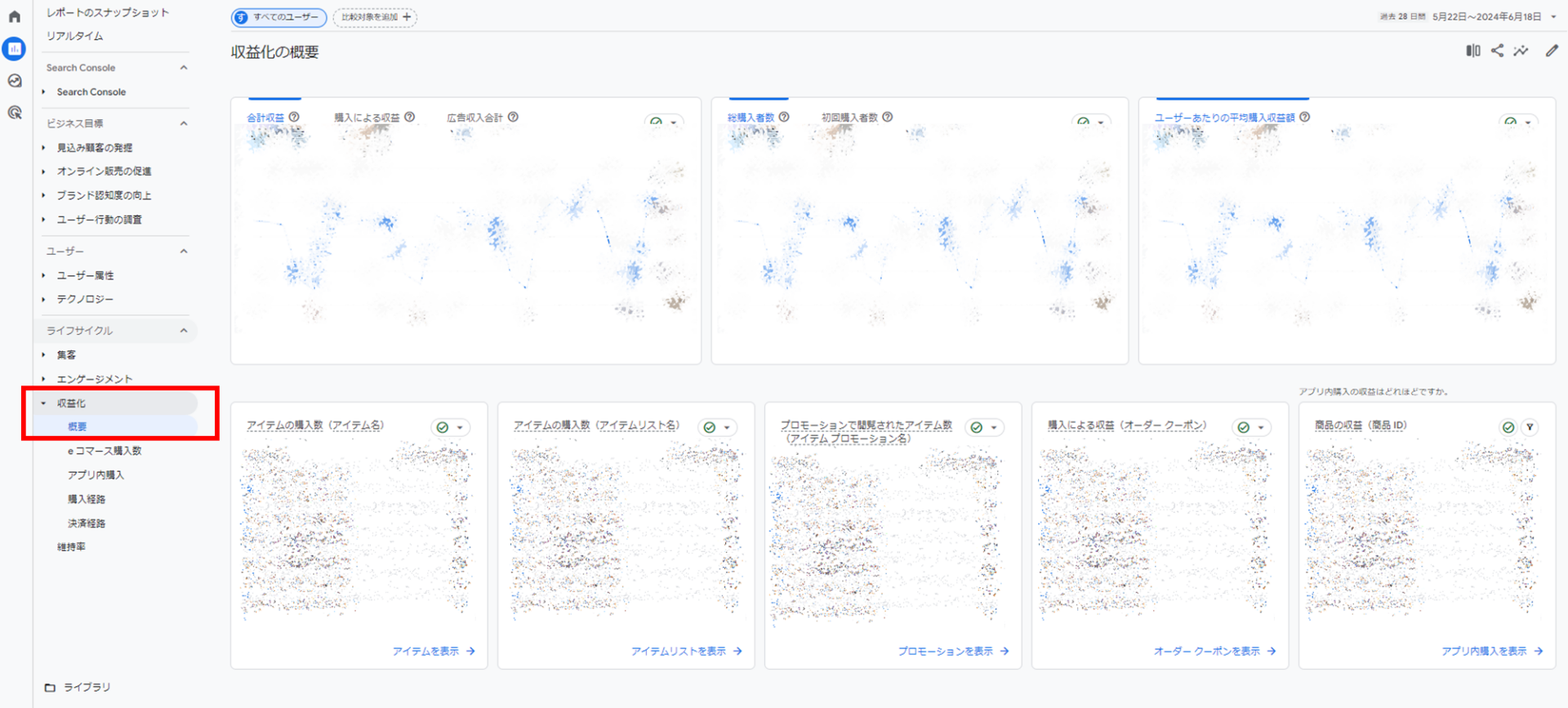
上述の手順で実装すると、GA4の画面でレポートが確認できるようになります。ECサイトの全体概要を把握できるのが、「収益化ー概要」のページです。ここでは、売上金額や購入人数をデイリーで把握できたり、どの商品がいくら売れているのか、といったことがわかります。

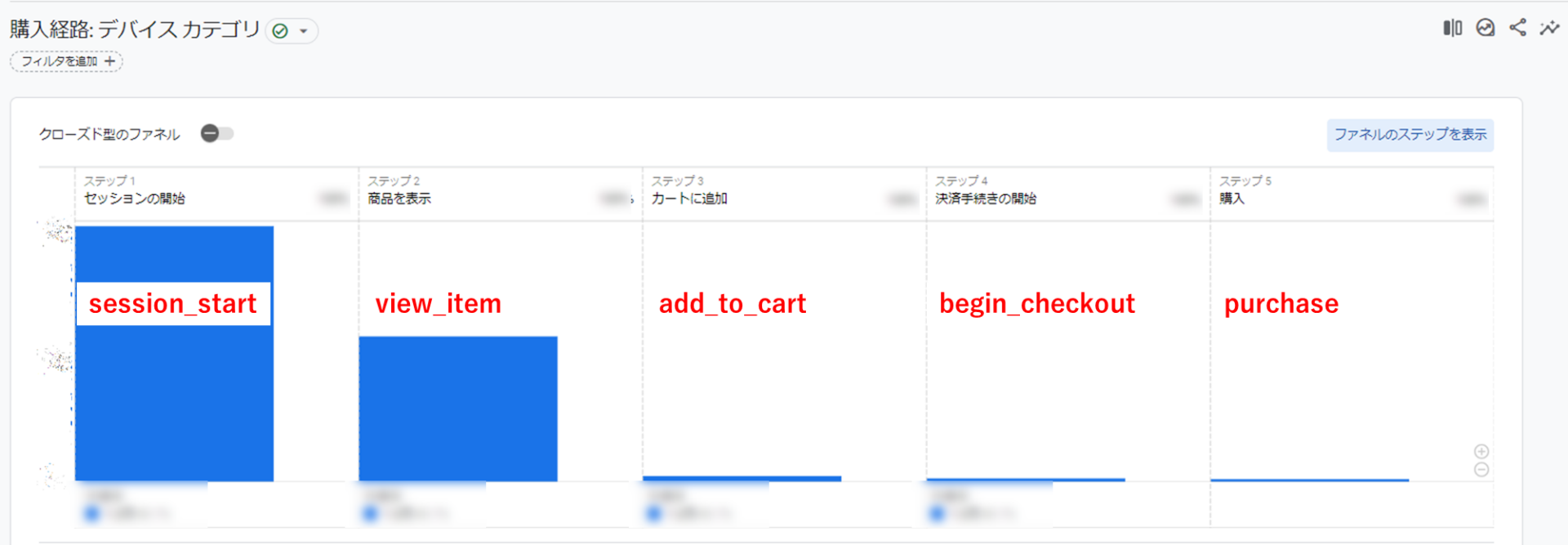
「収益化ー購入経路」のページでは、サイト来訪から購入に至るまでの歩留まりを把握することができます。
view_item、add_to_cart、begin_checkout、purchaseの計測が必須と上述したのは、この画面で歩留まり分析に使えるようにするためです。

GA4計測の応用編

ECサイトにおけるGA4計測の必須範囲についてご紹介しました。ここからは、さらに深ぼった分析を行うための応用編をご紹介します。
他の計測イベント
上述の通り、view_item、add_to_cart、begin_checkout、purchase以外にも計測できるイベントは多岐にわたります。
Googleが推奨している設定イベントには下記のようなものがあります。
| イベント | トリガーのタイミング |
|---|---|
| add_payment_info | ユーザーが購入手続きで支払い情報を送信したとき |
| add_shipping_info | ユーザーが購入手続きで配送情報を送信したとき |
| add_to_cart | ユーザーがショッピング カートに商品を追加したとき |
| add_to_wishlist | ユーザーがあとで買うリストに商品を追加したとき |
| begin_checkout | ユーザーが購入手続きを開始したとき |
| purchase | ユーザーが購入手続きを完了したとき |
| refund | ユーザーが払い戻しを受け取ったとき |
| remove_from_cart | ユーザーがショッピング カートから商品を削除したとき |
| select_item | ユーザーが商品やサービスのリストから商品を選択したとき |
| select_promotion | ユーザーがプロモーションを選択したとき |
| view_cart | ユーザーがショッピング カートを表示したとき |
| view_item | ユーザーが商品を閲覧したとき |
| view_item_list | ユーザーが商品やサービスのリストを表示したとき |
| view_promotion | ユーザーがウェブサイトまたはアプリでプロモーションを表示したとき |
参考:オンライン販売向け – [GA4] 推奨イベント – アナリティクス ヘルプ
カスタムイベント
上述の一覧以外にも、例えば「ハンバーガーメニューのクリック」「クーポンバナーのクリック」など、自社のECサイトならではの情報を計測したいという場合もあるでしょう。そういった場合は、カスタムイベントという機能を使うことで計測できます。
カスタムイベントについては別記事にてご紹介したいと思います。
参考:[GA4] カスタム イベント – アナリティクス ヘルプ
新規顧客獲得の計測
購入に至ったユーザーが、新規顧客なのかリピート顧客なのかを判別したいというケースがあろうかと思います。今回ご紹介した実装方法の応用でそれも計測することができます。
以下の記事で紹介していますのでご覧ください。
CRM分析
GA4で取得したデータと、CRMに蓄積されているデータを連携することで、より深ぼった分析をすることが可能です。
具体的には、transaction_idでデータを突合することで、どのチャネルが新規顧客獲得のパフォーマンスが高いのか、どのチャネルでの新規顧客獲得がF2転換しやすいのかといった分析が可能となります。
こちらの詳細については別記事にてご紹介したいと思います。
まとめ
ECサイトを運営するうえで、GA4を活用してユーザーの行動分析をすることは非常に重要です。
より詳細な分析をしたい場合は、応用編でご紹介したような方法で深堀りをしてみてください。
サイトの分析をしたい・データ計測方法がわからない
それならEC専門チームを持つ「オーリーズ」
オーリーズのEC専門のコンサルタントと広告経験豊富なエンジニアが、
事業者の状況に応じた戦略設計から計測環境の構築・成果改善までコミットします
【EC事業に強いオーリーズの特徴】
- 顧客の課題にコミットするため、担当社数は最大4社
- モール・マケプレ・自社ECの全体で成果を伸ばす
- 運用者=顧客窓口だからスピーディーな仮説検証が可能