- ナレッジ・ノウハウ
- 北原 直明
【GTMカスタムJavaScript】特定の条件下でタグを発火させる方法

昨今の広告運用では、プラットフォームの自動入札機能の利用が常識になっています。マイクロコンバージョンや除外コンバージョンの設計も運用者の重要な仕事のひとつとなり、タグマネジメントツールを利用する機会も増えてきました。
そんな中、タグ管理の初級者がつまずきがちなのが、「URLを発火条件に利用できないケース」ではないでしょうか。
今回は、上記のようなケースに対して、Google Tag Manager(以下、GTM)のカスタムJavaScriptを利用して、特定の条件下でタグ発火させる方法をご紹介します。
1人最大4社だから実現できる
まるで内製のようなWeb広告運用代行は「オーリーズ」
「コミュニケーションがスムーズで対応がスピーディー」「事業を理解して提案してくれる」といった
お声をいただいているオーリーズは、Web広告を起点に顧客の本質的な課題に向き合います。
【広告成果を最大化するオーリーズの特徴】
- 顧客の課題にコミットするため、担当社数は最大4社
- 運用者=顧客窓口だからスピーディーな仮説検証が可能
- 顧客の半数以上が「強く」おすすめしたいと評価
目次
GTMのカスタムJavaScriptとは
指定の変数の値を取得する「ユーザー定義変数」の一種であり、文字通りオリジナルのJavaScriptを利用することのできる機能です。
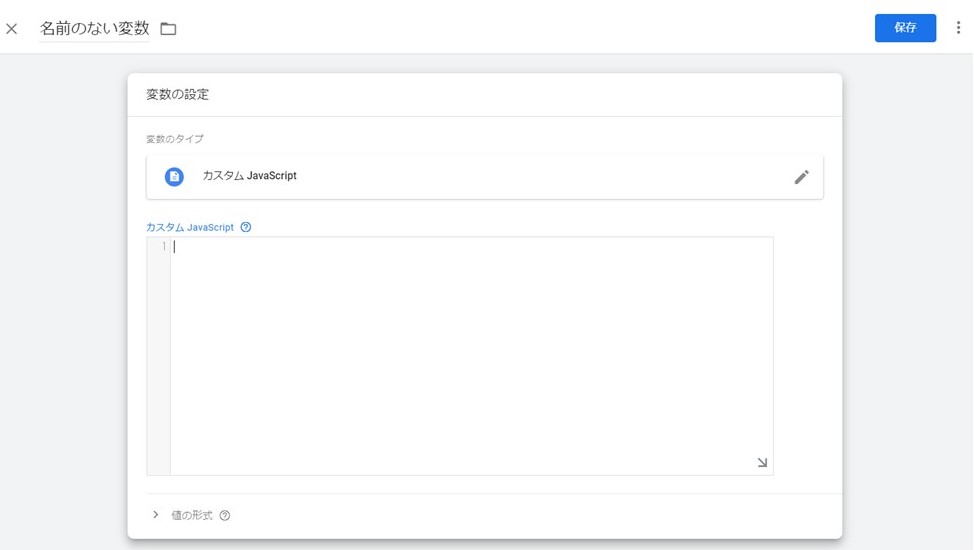
ユーザー定義変数の編集画面で「変数のタイプ:カスタムJavaScript」を選択すると、フリーフォームが表示され、ここに任意のJavaScriptを記述します。

カスタムJavaScriptは値を返す匿名関数の形式をとる必要がありますので、JavaScriptの記述は必ず「function(){」で始まり「}」で終わる形にして、関数として「return ○○」という形で値を返す必要があります。
例えば、カスタムJavaScriptで100という値を返したい場合は、以下のような記述となります。
function(){
return 100;
}カスタムJavaScriptの利点は、きわめて柔軟にページ要素を取得できることです。しかし、自由度が高いゆえに、WEBサイトの仕様を考慮して設計できるJavaScriptの知識が求められます。
各ケースにおける変数設計~タグ実装
以下より、2つケースについて、カスタムJavaScriptを使った変数の設計とタグ実装の方法をご紹介します。
ケース1: 複数商品を扱うECサイトで、1つの商品に対してのみプロモーションをおこなう
- 要件
- 特定の1つの商品(商品A)が購入されたときのみCVタグを発火させたい
- CVタグの発火タイミングは購入完了ページとしたい(ただしURL指定は不可)
やるべきことは大きく3つです。
- 購入完了ページ上で商品Aを特定できるページ要素を見つける
- 購入時に当該ページ要素を取得する変数を作成する
- 当該変数をGTMで実装する
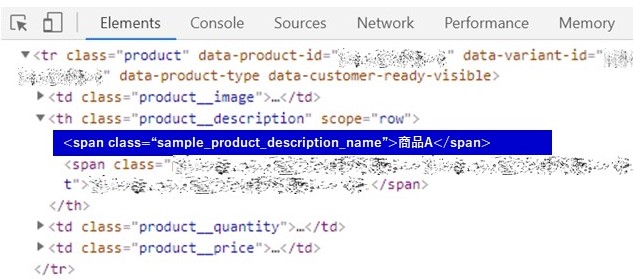
まず、Google Chromeデベロッパーツール(以下デベロッパーツール)を開き、購入完了ページで商品Aを特定できる要素を探します。
今回は例として、「sample_product_description_name」というclassにおいて「商品A」というテキストを含んでおり、これが上述の1を満たしていると仮定します。

次に、「同時に複数商品が購入される可能性」なども考慮して、このページ要素を取得するための変数を設計します。
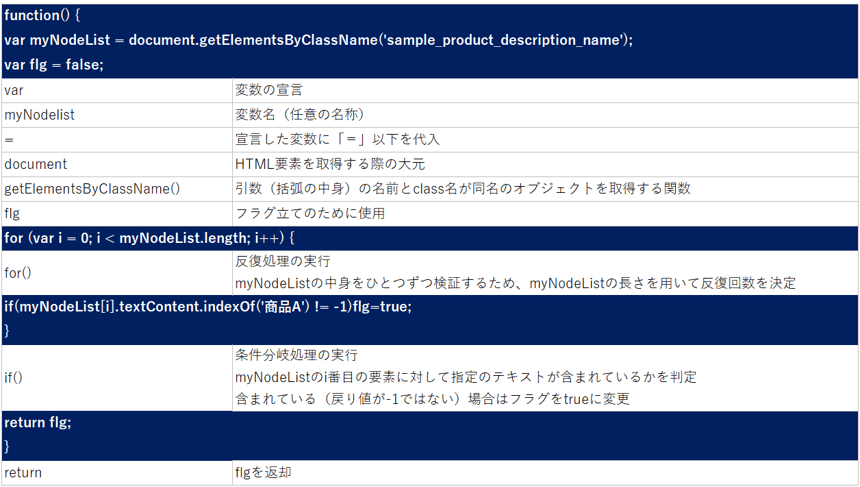
function() {
var myNodeList = document.getElementsByClassName('sample_product_description_name');
var flg = false;
for (var i = 0; i < myNodeList.length; i++) {
if(myNodeList[i].textContent.indexOf('商品A') != -1)flg=true;
}
return flg;
}参考までに、記述したJavaScriptを分解してざっくりと解説します。

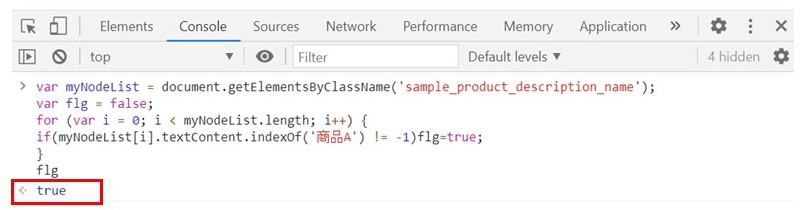
変数が設計できれば、デベロッパーツールのコンソール機能を利用して正しく動作するかを確認します。
作成したJavaScriptを実行し、結果に「true」が表示されれば成功です。(上述の2完了)

続いて、GTMで変数を作成し、トリガーとタグを設定します。
ワークスペースに入り、変数ページから「ユーザー定義変数」を新規作成します。
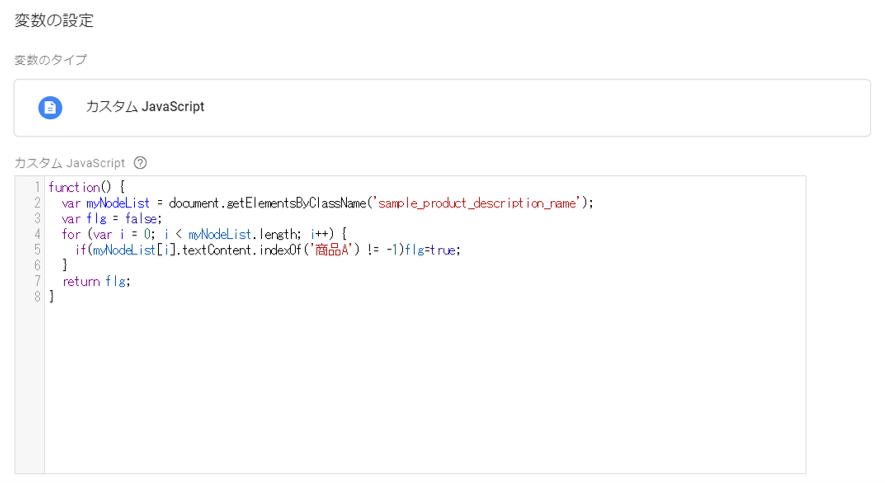
任意の変数名(例:変数_商品A)を記入し、変数タイプ「カスタムJavaScript」を選択後、フリースペースに先ほど作成したJavaScriptを記述します。

次に、作成したユーザー定義変数を参照するトリガーを作成します。
任意のトリガー名(例:商品A購入完了)を記入し、トリガータイプ「ページビュー」を選択します。
トリガーの発生場所は「一部のページビュー」を選択し、条件設定は購入完了ページと作成したユーザー定義変数を掛け合わせるかたちで設定します。

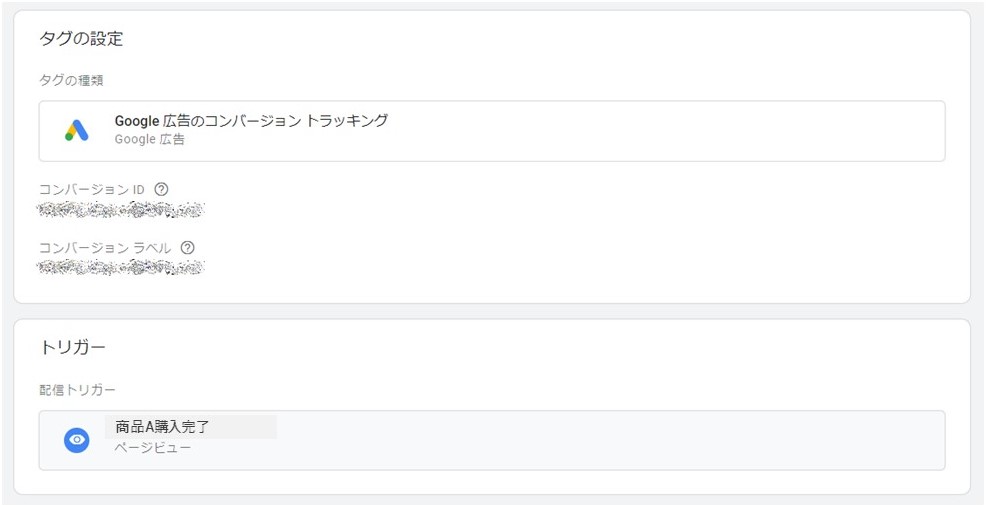
最後に、発火させたいCVタグに作成したトリガーを設定して完了です。

ケース2:会員登録を目的とする人材サービスで、特定の資格保有者のみを成果定義とする
- 要件
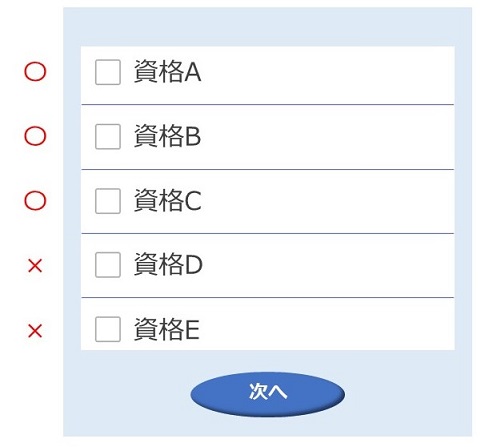
- 会員登録ページにチェックボックス形式で表示されるA~Eの5つの資格のうち、「資格A,B,C」のどれかがチェックされた状態で、「次へ」ボタンが押下された時のみCVタグを発火させたい

やるべきことは大きく3つです。
- 会員登録ページ上で対象のチェックボックスを特定できるページ要素を見つける
- 「次へ」ボタン押下時に「資格A,B,Cのチェック状態」を取得する変数を作成する
- 当該変数をGTMで実装する
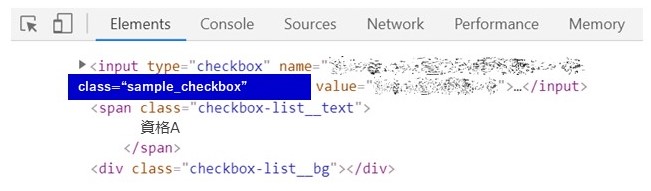
まずは、デベロッパーツールで対象のチェックボックスを特定できる要素を探します。今回は例として、「sample_checkbox」というclassが上述の1を満たす要素であると仮定します。

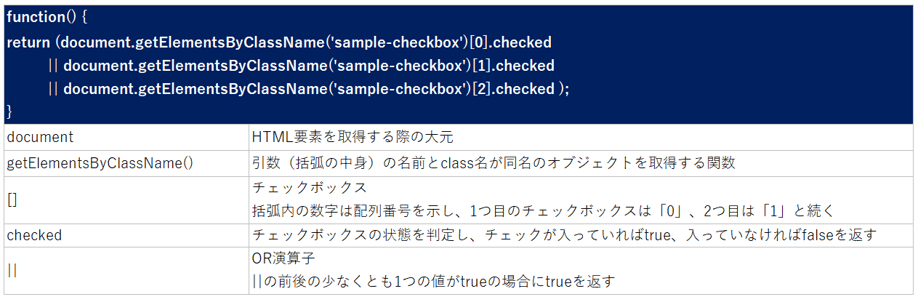
これを先ほど同様に要素取得し、かつ当該のチェックボックスのチェック有無を取得する変数を設計します。

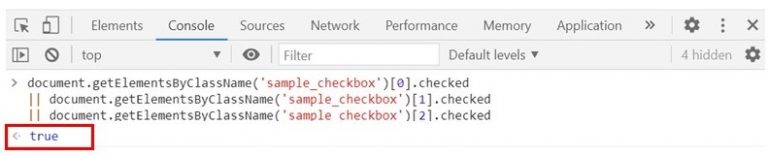
作成したJavaScriptをデベロッパーツールのコンソール機能で実行し、「true」が表示されれば成功です。(上述の2完了)

続いて、GTMで変数を作成し、トリガーとタグを設定します。
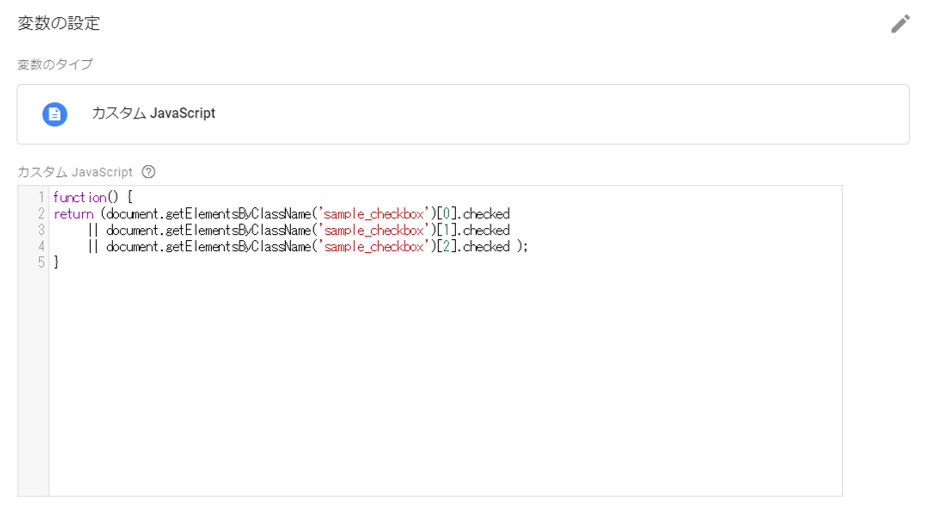
ケース1と同じ要領で、ユーザー定義変数を新規作成し、フリースペースに先ほど作成したJavaScriptを記述します。

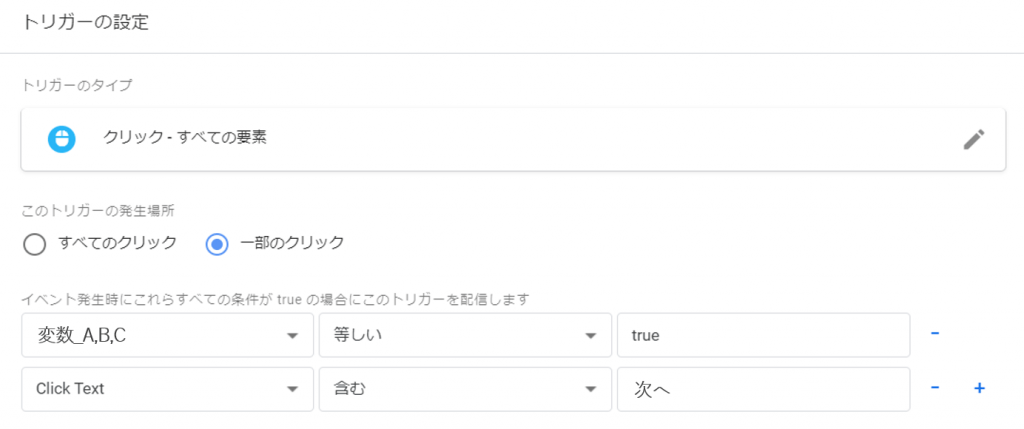
トリガー作成では、トリガータイプを「クリック – すべての要素」にして「一部のページビュー」に発生場所を設定します。
条件設定では、作成したユーザー定義変数に加え、「次へ」ボタン押下イベントを掛け合わせるかたちで設定します。

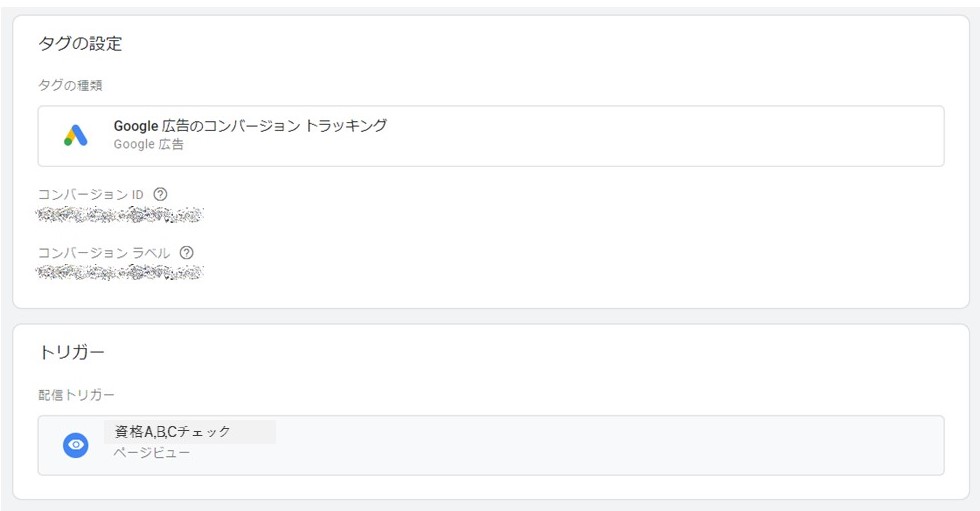
最後に、発火させたいCVタグに作成したトリガーを設定して完了です。

以上、GTMのカスタムJavaScriptを使って、特定の条件下でタグを発火させる方法についてご紹介しました。同様のケースに直面した際の参考になれば幸いです。
1人最大4社だから実現できる
まるで内製のようなWeb広告運用代行は「オーリーズ」
「コミュニケーションがスムーズで対応がスピーディー」「事業を理解して提案してくれる」といった
お声をいただいているオーリーズは、Web広告を起点に顧客の本質的な課題に向き合います。
【広告成果を最大化するオーリーズの特徴】
- 顧客の課題にコミットするため、担当社数は最大4社
- 運用者=顧客窓口だからスピーディーな仮説検証が可能
- 顧客の半数以上が「強く」おすすめしたいと評価